
Headers and Footers in Final Draft 12

FREE LIVE WEBINAR (This Sunday!):
Write and develop your Script with Final Draft 12.
We go from idea to outline to draft. Click the button below for details and to sign up:
Headers and Footers in Final Draft 12
Headers and Footers in Final Draft can hold additional information that is important, depending on the kind of screen- or stageplay you are writing.
The most common use of information in the header is maybe the scene number, but there are a bunch of other fields that you can add.
Let’s take a look how it works.
To access the header and footer setup go to Document – Header and Footer.
You get three tabs here. One for the header information, one for the footer information, and one for the options.
The different fields for script information are the same for the header and the footer and you can choose which one you want to add where, if at all.
Customizing the Header
 If we take a closer look at the header setup, we see that there are three section:
If we take a closer look at the header setup, we see that there are three section:
- Left
- Middle
- Right
You can either just click in the area where you want to add or change certain fields, or, in case this window is empty, you can jump to the next part with tab.
The buttons with the fields you can add to the header and the footer are at the top of the window. If you want to add one of those, just select the position where you want to insert that information with your curser, and click the respective button.
Final Draft will add a field that will be display the correct information on the script page.
To delete fields, just place the cursor at the right side of the field and press the backspace key.
You see that the fields behave just like normal text in a text editor.
You can also add custom text in front of or after the fields. You see an example of this with the page number field. The field “Page #” only inserts the number. That’s why you see a dot next to the field in order to display the page number in the standard format.
If you wanted you could for example delete this dot, and Final Draft would then only display the number of the page.
Customizing the Footer
 All the rules that we just talked about also apply to the footer definition window. It works exactly the same. The only difference is that the footer window doesn’t have any predefined tab stops as the header windows does, for the left, middle, and right area.
All the rules that we just talked about also apply to the footer definition window. It works exactly the same. The only difference is that the footer window doesn’t have any predefined tab stops as the header windows does, for the left, middle, and right area.
By default the cursor is at the right of the window.
So if you want to add more information, double click in the ruler up top to add more tab stops. You can then place the cursor roughly at those positions and add fields or any text information that you want.
Header and Footer Options
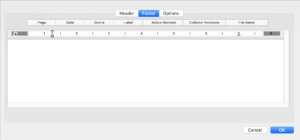
 Finally, let’s take a look at the options.
Finally, let’s take a look at the options.
What often happens is that we add information to the footer, but then it doesn’t show on the page. This is because we need to turn the footer on in the options. The header usually is turned on by default but the footer maybe not.
So, just go to this options window and activate the footer.
You can also choose if you want the header and footer to display on the first page or not.
Alright, this is basically it, you should now be able to add or change any information in the header or footer that you want.
If you don’t know what these fields mean that you can add, don’t worry, just take a look at the respective article that explains this function.